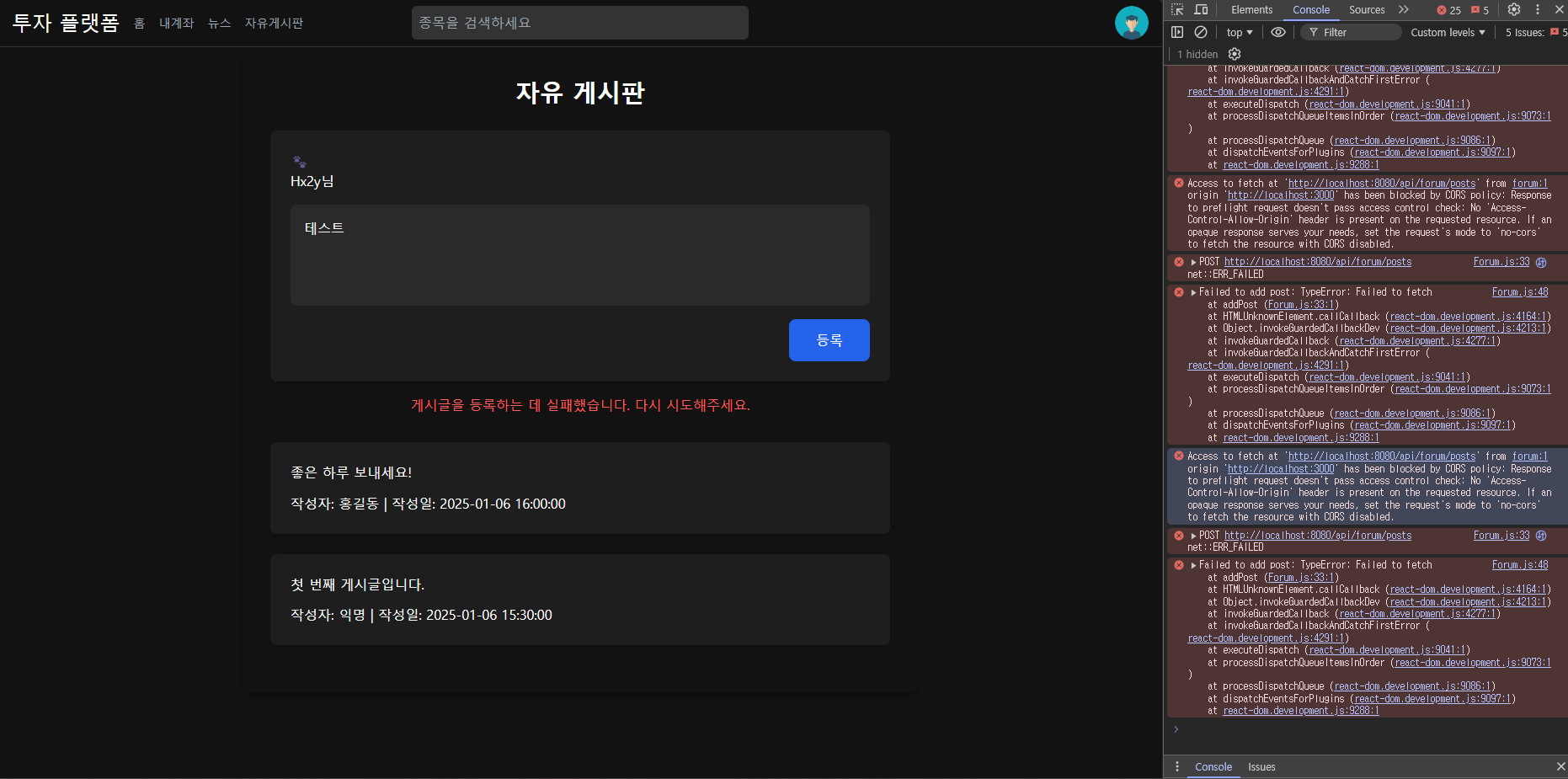
프로젝트를 해보면서 처음 Docker을 써보니.. 도커에 대한 이해 필요성을 더 느끼게 되었다. (하다보니 서버 설정 문제가 조금씩 나온다..) 때문에 오늘은 이에 도커의 대한 이해를 위해 도커를 조금더.. 공부하기로 하였다. (진즉에 그냥 이거먼저할껄..) Docker 란? 2013년 Pycon US 2013, "리눅스 컨테이너의 미래" 라는 라이트닝 토크에서 솔로몬 하이크가 처음 소개하였다. Go 언어로 개발되고 있으며, DockerCon 2014 에서 1.0 버전 발표 이후 , 지속적으로 업데이트가 되고 있다. 도커의 기능 리눅스 상에서 컨테이너 방식으로 프로세스를 격리해서 실행하고 관리할 수 있도록 도와준다.계층화된 파일 시스템에 기반해 효율적으로 [이미지(프로세스 실행 환경)]을 구축할 수..